Qu’est-ce qu’un wireframe ?
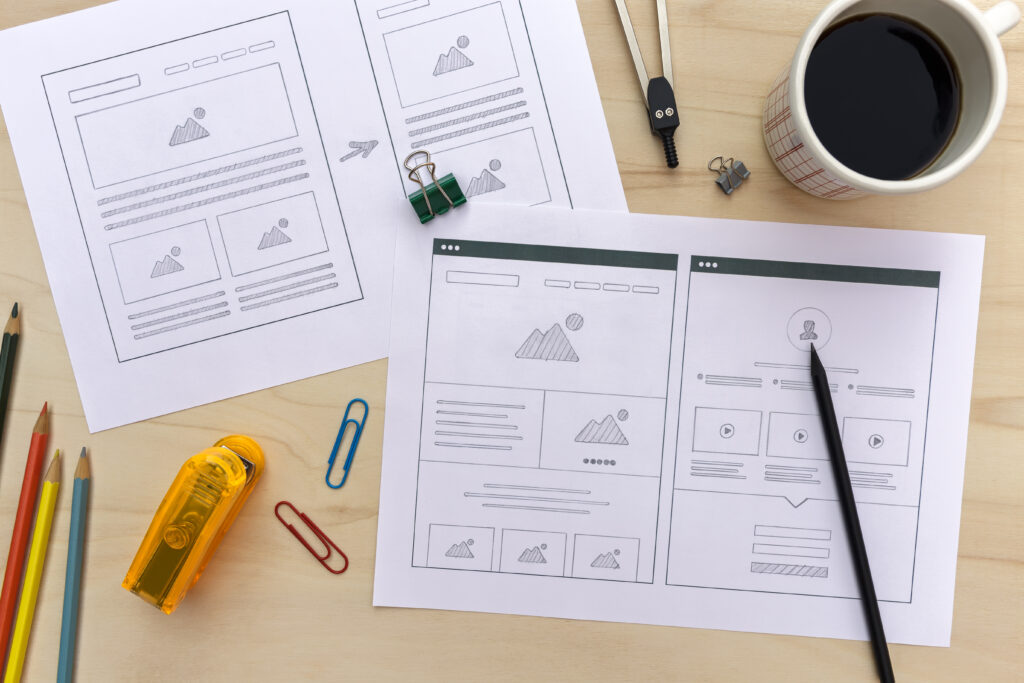
Un wireframe est une maquette d’un site, elle est l’une des étapes les plus importantes de création d’un site internet. Sous forme de croquis simple sans éléments graphiques, il donne une idée générale de la présentation de la page, mais aussi de l’arborescence du site.
Un wireframe permet de revenir aux basiques d’une page web, c’est très utile à la fois pour la partie réflexion, afin de se concentrer sur ce que l’on souhaite présenter et la façon dont on organise l’information. Il n’est pas très détaillés, le design simple sert simplement à guider le projet
Pourquoi réaliser des wireframes ?
La définition la plus simple d’un wireframe c’est qu’il s’agit du squelette ou un schéma (la traduction anglaise est « Fil de fer »). C’est un croquis ou crayonné simple permettant de visualiser facilement la construction du site.
Les bienfaits d’un wireframe pour votre site web
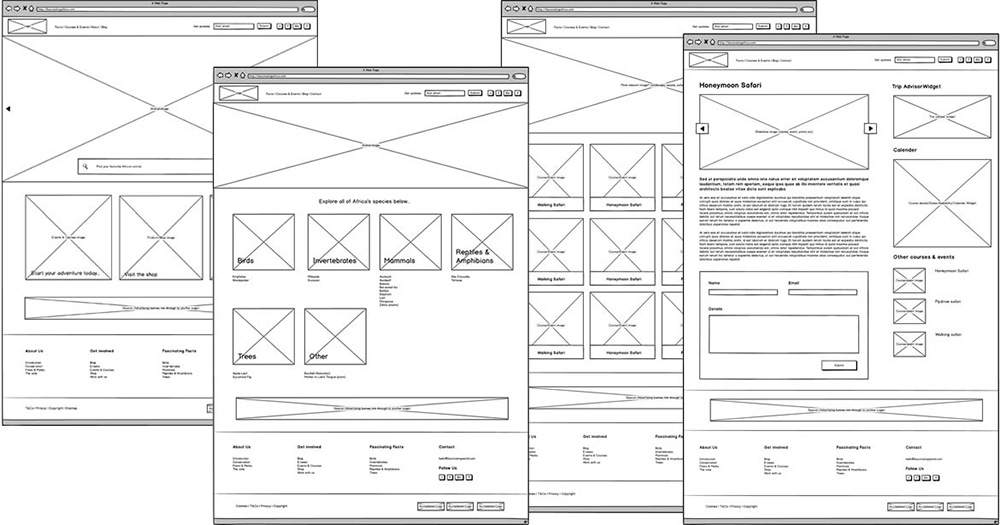
Un wireframe permet l’étude de l’ergonomie et la navigation. Il aide également à visualiser les différents blocs (menu, présentation, actualité, pied de page…).
On l’utilise comme point de départ pour :
- faciliter la communication sur le début des maquettes
- valider l’architecture du site
- hiérarchiser l’information.
Très visuel, il est facilement compréhensible pour tous : client, graphiste, développeur. Son format simple permet de le modifier rapidement et d’adapter/ modifier rapidement l’organisation, c’est un gas de temps notable pour la création d’un site internet.
Comment réaliser un wireframe ?
Après la phase de réflexion, nous vous conseillons de commencer votre projet par un croquis sur papier. Il ne faut pas hésiter à échanger avec nous à cette étape, car il est important pendant cette réflexion, notamment pour la page d’accueil d’avoir une bonne construction de l’information.
Vous pouvez aussi utiliser des logiciels en ligne gratuits comme https://wireframe.cc/
Et donc au final, ça ressemble à quoi un wireframe ?


Le mot de la fin
Une wireframe n’a pas besoin de gagner un prix d’élégance ou d’être le plus beau possible, une simple maquette sur papier nous permettra d’échanger et de commencer la création du site interne afin de présenter votre activité de la manière la plus claire et structurée pour avoir une expérience utilisateur intuitive.
